노드서버 만들기
브라우저가 아닌 곳에서도 node.js를 이용하면 javascript 를 실행할 수 있다.
노드에서는 모듈을 로딩하는 방법에서 차이가 있다 import 대신 require 사용
모듈로딩
es6 방식
export functuin Hello( ){ }
import Hello from './Hello.js'common js 방식
function hello( ){ }
module.export = hello;
const hello = require('/hello.js')
서버를 만들어줄 폴더를 생성
생성한 폴더에서 npm init으로 노드를 초기화해 준다.
RestAPI [post, get,] 데이터를 어떻게 받아오고 보낼지 만드는 것
프로토콜://호스트주소:포트번호/경로? 쿼리
http://localhost:8080/product? name=item
http: 80 포트번호가 생략
https :433 포트번호가 생략
Server.js
//node는 common JS를 사용함
//불러올때 require를 사용
const http = require('http');
//본인 컴퓨터 주소를 의미함!!
const hostname = "127.0.0.1"; //localhost
const port = 8080; //포트번호
//createServer() --> 서버생성
//요청정보 req, 응답정보 res
const server = http.createServer(function(req,res){
const path = req.url;
const method = req.method;
if(path==="/products"){ //주소가 /products일때
//응답을 보낼때 json 객체를 보낼거임
res.writeHead(200,{'Content-type':'application/json'})//json파일을 다룰수있게해줌
//객체를 json파일 로 변환 JSON.stringify(obj)
const product = JSON.stringify({
name:"기초화장품",
price:50000
})
res.end(product); //응답을 보내줌 .end( )
}else{
res.end('hahahahahahahahah');
}
})
//listen은 대기 호스트네임과 포트 번호 요청을 기다림
server.listen(port,hostname); //서버를 응답할수잇도록 대기상태로 만듬.
console.log("화장품 서버가 동작 중입니다.") //서버를 시작했을때 터미널에 뜨는문자이렇게 넣어주고 node 파일이름 을 터미널에 입력해 주면 서버가 실행된다.
서버가 실행되면 해당주소인 http://localhost:8080에 들어가면 접근할 수 있고
path조건에 /product를 달아놔서 http://localhost:8080/products로 들어가면 JSON객체가 뜨게 되고
그 외 에는 'hahahaha'가 뜨는 창으로 이동한다.
지금은 좌표를 /product로 지정해 놔서 바로 JSON객체를 보여준다 hahaha가 뜨는 걸 보고 싶으면
open Sandbox버튼을 누르고 들어가서 주소에서/products를 지워주면 hahaha가 보인다.

이게 서버를 만드는 방법인데 설정해 줄 것도 많고
불편해서 보통은 express라는 라이브러리 프레임워크를 쓴다고 한다.
Express프레임워크
npm install express
npm install cors
index.js
//express 서버 만들기
const express = require("express");//import express
const cors = require("cors"); //import cors
//서버 생성 --> express( )호출
const app = express();
//프로세서의 주소 포트번호 지정
const port = 8080;
// JSON형식의 데이터를 처리할수 있도록 설정
app.use(express.json());
// 브라우저의 CORS 이슈를 막기 위해 사용하는 코드
app.use(cors());
// get요청시 응답 app.get(경로,콜백함수)
app.get('/',(req,res)=>{ //기본경로
res.send([ //클라이언트에게 응답을 보내줌
{
id:"1",
name:"제품1",
price:"10000"
},
{
id:"2",
name:"제품2",
price:"20000"
},
{
id:"3",
name:"제품3",
price:"30000"
},
{
id:"4",
name:"제품4",
price:"40000"
}
])
});
app.get("/products/:id",(req,res)=>{
const params = req.params; //주소창에서보내주는 파라미터를 받아줌 {id:입력한값}
const {id} = params;
res.send(`id는${id}이다`)
})
//서버구동
app.listen(port,()=>{ //서버대기
console.log("서버가 돌아가고있습니다.")
})node index.js로 서버실행(터미널에 입력)
이번코드는 샌드박스에서 컴파일이 안되고 에러가 떠서 비주얼스튜디오로 해서
실행화면만 캡처했다.(왜 안될까..)

똑같이 입력하고 서버를 실행하면 나랑 똑같은 화면이 안 나올 수도 있는데 나는 JSONView라는
크롬 확장프로그램을 써서 보기 편하게 해 두었다. 확장프로그램이 없다면 한 줄로 쭈욱 나올 듯..
(크롬 웹스토어에 들어가서 검색하면 설치할수있다!)
URL파라미터 받기 (params)
서버에서도 url에 입력된 파라미터를 받아줄 수 있다.
app.get("/products/:id",(req,res)=>{
const params = req.params; //주소창에서보내주는 파라미터를 받아줌 {id:입력한값}
const {id} = params;
res.send(`id는${id}이다`)
})params를 받아주는 구문이다 /products 뒤에 파라미터가 담기면 id키로 받고
값은 req에 있는 params에 저장된다.
req.params로 객체를 받아서 id에 구조분해할당을 해주는 구문이다.
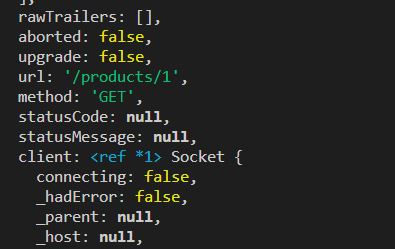
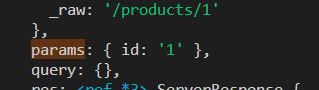
req를 console.log로 콘솔에 띄워보면 아래 그림처럼 값들이 나온다


products/1로 접속하면 위 사진처럼 params에 값이 나온다.
express서버에서 mysql 연동
1.database 설계
1) create database shopping
2) crate table products( )
3) insert문으로 데이터 생성
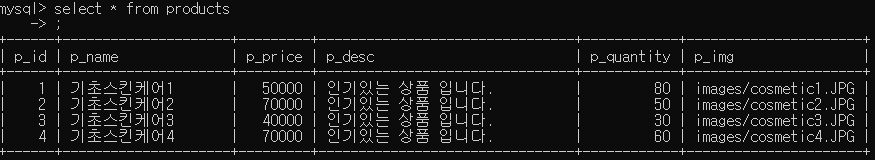
예제 테이블
데이터베이스 생성
create database shopping
use shopping
테이블 생성
create table products(
p_id int primary key auto_increment,
p_name varchar(20) not null,
p_price int not null,
p_desc text ,
p_quantity int not null,
p_img varchar(100)
)
데이터삽입
insert into products(p_name, p_price, p_desc, p_quantity, p_img)
values("기초스킨케어 1",50000, "인기 있는 상품입니다.",80, "images/cosmetic1.JPG");
insert into products(p_name, p_price, p_desc, p_quantity, p_img)
values("기초스킨케어 2",70000, "인기 있는 상품입니다.",50, "images/cosmetic2.JPG");
insert into products(p_name, p_price, p_desc, p_quantity, p_img)
values("기초스킨케어 3",40000, "인기 있는 상품입니다.",30, "images/cosmetic3.JPG");
insert into products(p_name, p_price, p_desc, p_quantity, p_img)
values("기초스킨케어 4",70000, "인기 있는 상품입니다.",60, "images/cosmetic4.JPG");
똑같이 입력해주면 아래와같은 데이터베이스 테이블이 하나 생성된다.

2.express서버에 mysql설치
npm install mysql
1) mysql 라이브러리 불러오기 //const mysql = require("mysql");
2) mysql접속 생성
mysql.createConnection({
host:"localhost",
user:"root",
password:"1234",
database:"shopping",
port:"3306"
})
3) mysql 접속 conn.connect( )
4) 쿼리 전송
app.get('/products',(req,res)=>{
conn.query(쿼리문,함수(error,result,field){
res.send(result)
}) // field=table의 컬럼이름
})완성코드)
index.js
//express 서버 만들기
const express = require("express");//import express
const cors = require("cors");
//mysql import
const mysql = require("mysql");
//서버 생성 --> express( )호출
const app = express();
//프로세서의 주소 포트번호 지정
const port = 8080;
// JSON형식의 데이터를 처리할수 있도록 설정
app.use(express.json());
// 브라우저의 CORS 이슈를 막기 위해 사용하는 코드
app.use(cors());
//sql연결선
const conn = mysql.createConnection({
host:"localhost",
port:"3306",
user:"root",
password:"1234",
database:"shopping"
})
//sql 연결하기
conn.connect()
// get요청시 응답 app.get(경로,콜백함수)
app.get('/products',(req,res)=>{
conn.query('select * from products',function(error,result,field){
if(error){
res.send(error)
}
res.send(result);
console.log(result);
})
});
app.get("/products/:id",(req,res)=>{
const params = req.params;
const {id} = params;
res.send(`id는${id}이다`)
})
//서버구동
app.listen(port,()=>{
console.log("서버가 돌아가고있습니다.")
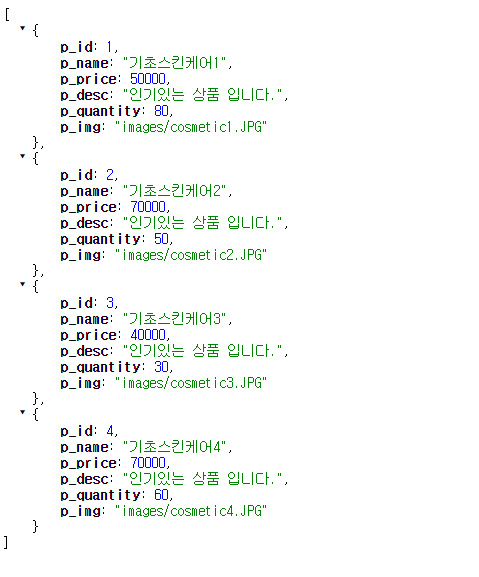
})아까 객체로 보내줬던 값을 이번에는 데이터베이스에서 조회해서 페이지로 전달해주고 있다.
배열에 데이터베이스에서 받아온 값들이 객체로 들어가서 전달된다.

여기까지 기본서버와 express서버를 만들었고 url파라미터를 받는 방법과 mysql을 연결해서 데이터베이스를 받아오는 걸 공부해 봤다. 다음포스팅은 데이터베이스에서 받아온 데이터를 서버에 올려주고 서버에 올린 값을 리액트에서 axios로 받아서 이용하는 페이지를 만들어 보겠다.
나는 프런트엔드 수업을 듣고 있어서 서버를 만드는 방법은 배웠지만 이 서버가 어떤 원리로 동작하고 어떤 코드가 정확하게 어떤 역할을 하는지는 간단한 설명만 듣고 넘어갔다. 아마 백엔드는 이것보다 배울게 많겠지.. 지금은 리액트를 하느라 바쁘지만 나중에 조금 시간이 생긴다면 서버에 대해서 조금 더 공부해보고 싶다.

'프론트엔드 정복기 > 리액트' 카테고리의 다른 글
| [React]23 쇼핑몰 프로젝트 0.2ver (이미지 파일 보내기 , 상품 추가하기,MulterAPI) (0) | 2023.01.24 |
|---|---|
| [React]22 리액트쇼핑몰만들기ver0.1 (서버에서 상품정보받아오기) (0) | 2023.01.20 |
| [React] 20 리액트 라우터 라이브러리 (react-router v6) (0) | 2023.01.19 |
| [React]19 아이콘 컴포넌트 (react-icons) (0) | 2023.01.18 |
| [React]18 (axios) (0) | 2023.01.18 |