리액트 예제풀기 시작!
우선 저번 포스팅에 설명한것처럼 폴더를 만들고 비쥬얼스튜디오로 폴더를 열면
안에 요렇게 파일들이 있다. 어떤파일들인지는 나도 아직은 잘...
저기서 예제를 풀떄 사용할 폴더는 src폴더이다.
src 폴더 안의 app.js를 열어준다
이렇게 코드들이 쓰여있는데 저번 포스팅에서본 react화면을 구성하는 코드들이다
우리는 그화면에 다른걸 띄울예정이니 <div className="App">안쪽 코드는 지워버리자~
새로운 컴포넌트를 넣을 div를 남겨놓고 나머지 내부에있던 태그들을 전부 지웠다.
컴포넌트를 만들고 export 해준뒤에 app.js파일에서 import해서 사용할예정이다.
src폴더안에 여러 컴포넌트들을 만들어서 관리할 components폴더를 만들어주자
그리고 그 안에 대망의 첫번째 예제인 Hello.js를 만들어준다.
<!**** 컴포넌트의 이름의 첫글자는 무조건 대문자로 해야한다 hello.js 면 에러남>
Hello.js에
컴포넌트를 작성해준다.
import React from 'react'
function Hello(){
return(
<div>안녕하세요</div>
)
}
export default Hello;
리액트 컴포넌트를 만들때에는 반드시 React 를 불러와 주어야한다.
import React from 'react'이제 이 컴포넌트를 app.js 에서 임포트해서 사용하면된다.
위 그림 처럼 Hello를 저 경로에서 import해주고 태그안에 Hello 컴포넌트를 넣어주면 사용할수있다.
app.js의 저 그림윗줄에 import되어있는 css와 svg는 지금 쓰지않으니 지워줘도 되고 놔둬도 상관없다.
실행하게되면 이런 이미지가 나오게된다.
(css를 지우지않았다면 textalign이 되어있어서 글자가 가운데에있을것이다.)
혹시 화면띄우는 법을모른다면 터미널에서 npm start를 해주면 loclahost:3000에 호스팅되고 자동으로 윈도우가 열린다.
실수로 화면을 닫았다면 주소창에 localhost:3000을 치고 들어가면 된다.
이렇게 컴포넌트를 만들어서 사용하는 이유는 재사용하기쉽고 유지보수하기에도 유리하기때문이다
예를 들어 똑같은 파일 여러개로 페이지를 만들었다면 수정사항이 있을때 같은파일들의 같은부분을
전부 수정해주어야하지만
이렇게 모듈식으로 쓰게되면 이 모듈 하나만 수정하면 전체에 반영되는 장점이 있다.
(라고는 하는데 아직은 모르겠다.)
import Hello from './components/Hello';
function App() {
return (
<div className="App">
<Hello />
<Hello />
<Hello />
</div>
);
}
export default App;
이렇게 같은모듈을 여러번 사용할수있고 컴포넌트인 Hello.js의 내용하나만 수정하면 전부 바뀌게된다.,
Hello.js의 안녕하세요를 한녕하세요 여러분으로 바꿔주었다.
그리고 app.js 파일을보면 App도 export해주는데 App을 사용하는곳은 index.js 이고 여기서는 컴포넌트를 렌더링해서 root에 넣어주게 된다 root는 public 의 index.html폴더에있다.
React 에서는 JSX라는 문법을 쓰는데
function App() {
return (
<div className="App">
<Hello />
<Hello />
<Hello />
</div>
);
}저기 return의 안쪽부분이다 HTML과 비슷하지만 자바스크립트이다.
저 안쪽에서 XML형태로 코드를 작성하면 babel이 코드를 자바스크립트로 변경해준다.
Babel · The compiler for next generation JavaScript
The compiler for next generation JavaScript
babeljs.io
JSX를 작성할때 주의점
1.태그를 꼭 닫아준다
한개짜리 태그여도 셀프클로징으로 닫아줘야 에러가 나지않는다.
<div> </div>
<input / >
<br / >2.태그는 하나로 감싸져있어야한다
function Hello(){
return(
<div>안녕하세요 여러분</div>
<div>안녕히계세요 여러분</div>
)
}이렇게 쓰면 에러가난다...(눈물)

function Hello(){
return(
<div>
<div>안녕하세요 여러분</div>
<div>안녕히계세요 여러분</div>
</div>
)
}이렇게 하나의 태그로 감싸져 있어야 여러개의 태그를 사용할수있다.
function Hello(){
return(
<>
<div>안녕하세요 여러분</div>
<div>안녕히계세요 여러분</div>
</>
)
}또는 이렇게 fragment라는 걸 사용해서도 만들수있는데 fragment를 사용해서 만들면 나중에 마크업이 되었을때 fragment태그는 제외하고 나타난다.
JSX내부에서 자바스크립트 변수를 사용하거나 자바스크립트구문을 사용하려면 { }를 써서 사용해야한다
style
JSX 에서 태그에 style을 설정하는 방법은 인라인 스타일은 객체 형태로 만들고, background-color 처럼 - 로 구분되어 있는 이름들은 backgroundColor 처럼 camelCase 형태로 네이밍 해주어야 합니다.
function Hello(){
const leave = `전 이 세상의 모든 굴레와 속박을 벗어 던지고
제 행복을 찾아 떠납니다! 여러분도 행복하세요오오!!!`
const style = {
backgroundColor:'Red',
fontSize:24, // px이 기본단위
color:'white'
}
return(
<>
<div>안녕하세요 여러분</div>
<div style={style}>안녕히계세요 여러분</div>
{leave}
</>
)
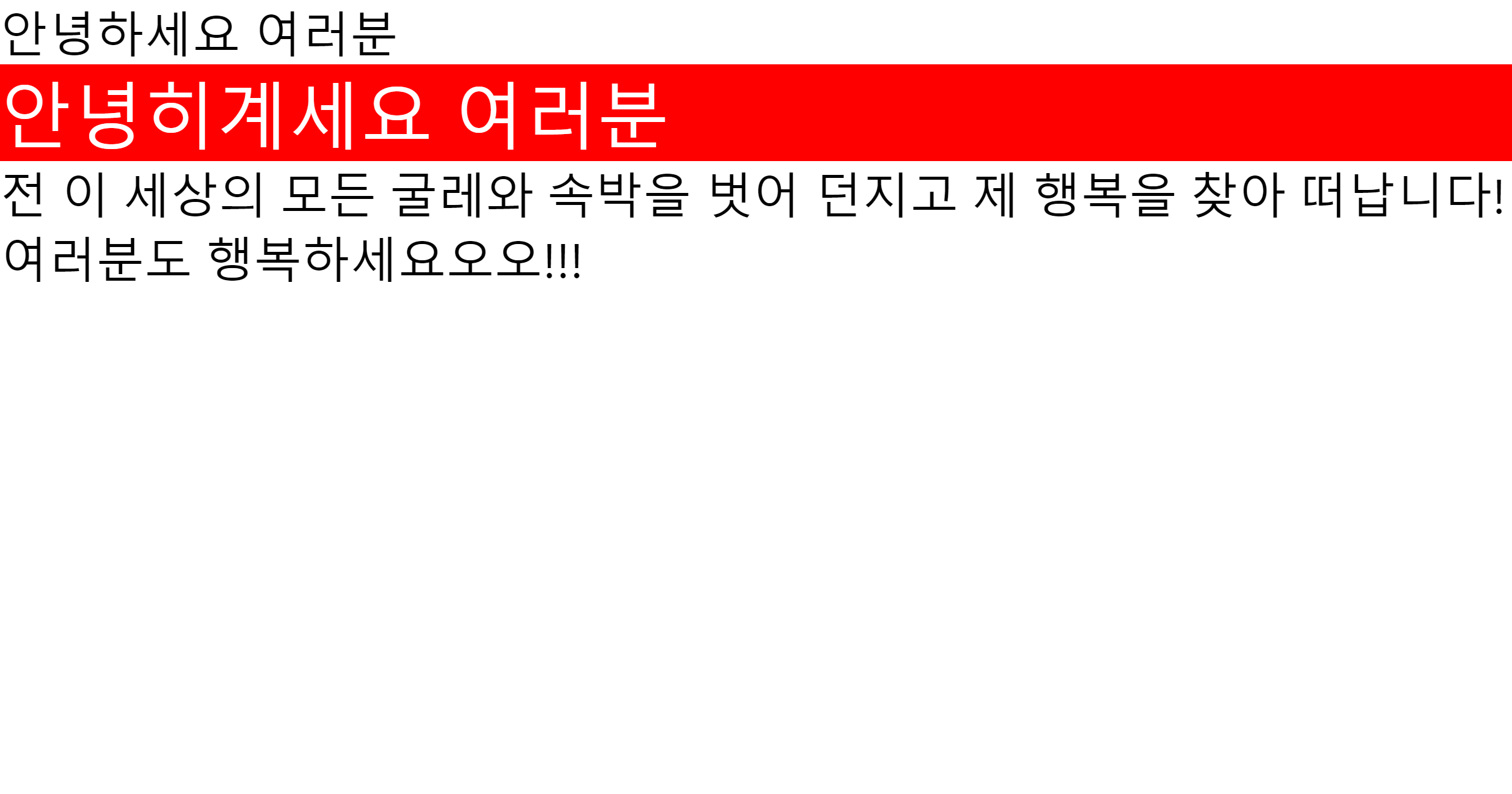
}스타일 을 객체로 작성해주고 태그안에 변수로 넣어주면 css가 적용된다

class 설정
JSX에서 클래스를 설정할때는 class=" " 이 아니라 className=" " 으로 설정한다
function Hello(){
const leave = `전 이 세상의 모든 굴레와 속박을 벗어 던지고
제 행복을 찾아 떠납니다! 여러분도 행복하세요오오!!!`
const style = {
backgroundColor:'Red',
fontSize:24, // px이 기본단위
color:'white'
}
return(
<>
<div className='Hello'>안녕하세요 여러분</div>
<div style={style}>안녕히계세요 여러분</div>
{leave}
</>
)
}class에 Hello가 적용되었다. css파일을 만들고 Hello.js파일에 임포트 시켜서 클래스를 이용해서 스타일을 줄수도있다.
리액트 포스팅은 학원수업과 벨로퍼트 포스팅을 보고 따라만든것입니다.
https://react.vlpt.us/ 여기가 리액트 맛집입니다
'프론트엔드 정복기 > 리액트' 카테고리의 다른 글
| [React]5 class형 컴포넌트 (0) | 2023.01.08 |
|---|---|
| [React] 4 input 상태 관리하기 (2) | 2023.01.08 |
| [React]3 조건부렌더링,useState (2) | 2023.01.07 |
| [React] 2 props로 컴포넌트에 값전달하기 (0) | 2023.01.07 |
| [React] 시작 (0) | 2023.01.07 |