
여기서는 요청받을 객체와 응답을 보낼 객체를 만들어서 파라미터를 받고 응답을 내보내줬다.
public class CalculatorAddRequest {
private final int number1;
private final int number2;
public CalculatorAddRequest(int number1, int number2) {
this.number1 = number1;
this.number2 = number2;
}
public int getNumber1() {
return number1;
}
public int getNumber2() {
return number2;
}
}이 객체는 파라미터를 받기위한 객체인데 강의중에 만든 객체지만
숫자 파라미터를 두개받는 객체로 적절해보여서 그냥 재사용했다.
public class CalcResult {
private int add;
private int minus;
private int multiply;
public CalcResult(CalculatorAddRequest request) {
this.add = request.getNumber1() + request.getNumber2();
this.minus = request.getNumber1() - request.getNumber2();
this.multiply = request.getNumber1() * request.getNumber2();
}
public int getAdd() {
return add;
}
public int getMinus() {
return minus;
}
public int getMultiply() {
return multiply;
}
}이 객체는 계산결과를 응답으로 내보내기 위해서 새로 생성한 객체이다.
생성시에 CalculatorAddRequest객체를 받도록 만들었는데
의존을 줄이려면 그냥 int타입 파라미터 두개로 받아서 만드는것도 괜찮아보인다.
그리고 처음에는 필드와 생성자만 만들어서 사용했는데 요청을 보내보니 응답이 에러가 나는 상황이 생겼다.
찾아보니 getter메서드가 있어야 결과를 받아서 직렬화하여 Json객체로 응답을 보낼수있다는듯 하다.
@GetMapping("/api/v1/calc")
public CalcResult returnResult(CalculatorAddRequest request) {
return new CalcResult(request);
}
이렇게 응답객체와 요청객체를 사용해서 컨트롤러를 만들었다.


요청에 따른 응답이 적절하게 잘 오고있다.

여기서는 LocalDate클래스 를 이용해서 만들었다.
해당 객체에대해 아는게 없어서 조금 헤매기는 했지만 간단하게 구현할수있었다.
@GetMapping("/api/v1/dayOfWeek")
public String calcDate(String date){
int[] dateArray = parseDate(date);
LocalDate localDate = LocalDate.of(dateArray[0],dateArray[1],dateArray[2]);
return localDate.getDayOfWeek().toString();
}
private int[] parseDate(String dateString) {
return Arrays.stream(dateString.split("-"))
.mapToInt(Integer::parseInt)
.toArray();
}
LocalDate 객체는 생성자가 private으로 되어있어서 new LocalDate( ) 이런방법으로는 객체를 생성해서 날짜 파라미터를 넣는게 불가능했다. 그래서 찾아보니 .of라는 메서드를 통해서 객체에 파라미터를 넣어줄수있어서 이 방법을 사용했다.
아래의 메서드는 날짜데이터를 String으로 받아서 구분자로 연 , 월 ,일 을 구분해서 배열에 넣어주는 메서드이다.
이렇게 하면 LocalDate에 날짜파라미터를 넣고 메서드를통해서 요일을 쉽게 출력해줄수있다.



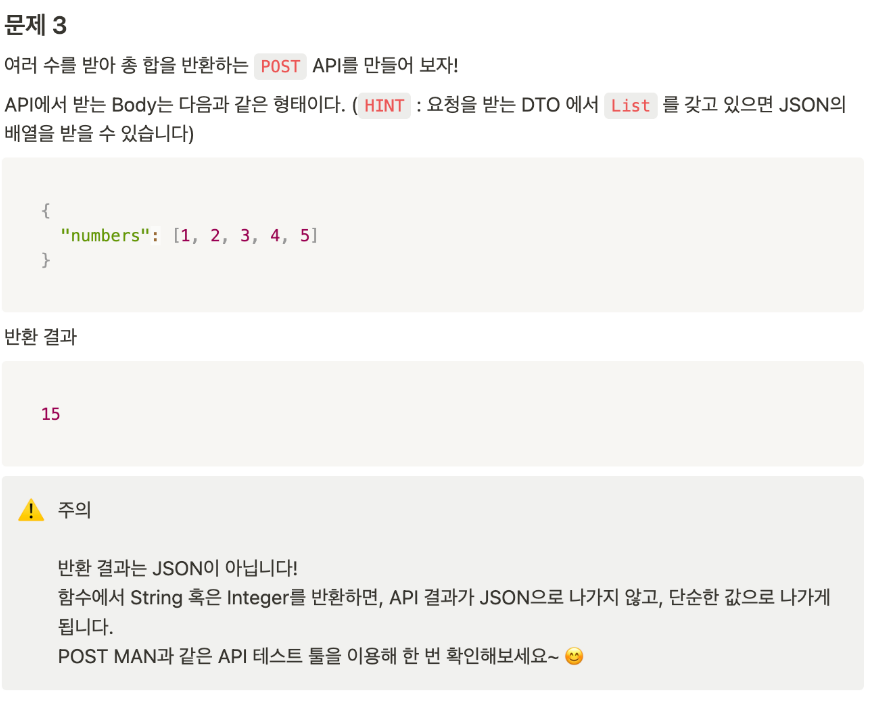
여기서는 좀 시행착오가있었다.
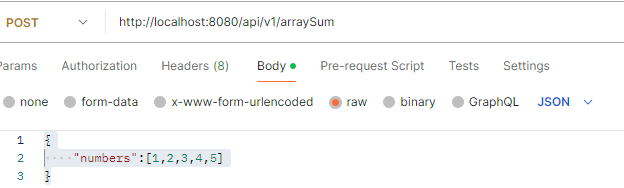
@PostMapping("/api/v1/arraySum")
public Integer arraySum(@RequestBody List<Integer> numbers){
return numbers.getNumbers().stream().mapToInt(Integer::intValue).sum();
}처음에는 객체를 따로 생성하지않기위해서 List<Integer> 를 파라미터로 넣어서 시도해봤는데 에러가 발생했다.
그래서 따로 요청 객체를 생성해주었다.
public class CalculatorArrayRequest {
private final List<Integer> numbers = new ArrayList<>();
public List<Integer> getNumbers() {
return numbers;
}
}해당 리스트를 필드로 가지는 객체를생성하고 그 객체를 받아오기위해서 getter메서드만 넣어주었다.
//객체로 파라미터를 받도록 변경
@PostMapping("/api/v1/arraySum")
public Integer arraySum(@RequestBody CalculatorArrayRequest numbers){
return numbers.getNumbers().stream().mapToInt(Integer::intValue).sum();
}


찾아보니 Json으로 오는값을 받기위한 객체가 필요하고 객체없이 쓰려면
HttpEntity라는 클래스를 이용해서 Json으로 오는 값을 받아야하는데 그 값을 받은후에
파싱하고 연산하는 과정을 생각하면 객체를 만들어서 그 과정을 자동화 시켜주는게 훨씬 이득인것같았다 ..
스프링에서 자체적으로 해주는 자동화 기능의 혜택을 받기위해서는 지켜야할게 많지만
지켰을때에 득이 크다는 생각이 들었다
'백엔드 > 자바' 카테고리의 다른 글
| [인프런 워밍업 클럽_0기] BE세번째 과제 진도표 7일 - Jpa (0) | 2024.02.27 |
|---|---|
| [인프런 워밍업 클럽_0기] BE세번째 과제 진도표 6일 - Controller분리 (Controller,Service,Repository) (0) | 2024.02.26 |
| [인프런 워밍업 클럽_0기] BE세번째 과제 진도표 1일 - 어노테이션(annotation) (0) | 2024.02.25 |
| [인프런 워밍업 클럽_0기] BE네번째 과제 진도표 5일 - 클린코드 (1) | 2024.02.23 |
| [인프런 워밍업 클럽_0기] BE네번째 과제 진도표 4일 - API Controller (0) | 2024.02.22 |