오늘은 useState,useEffect,useRef를 복습하고 새로운 Hook함수로 useContext를 배웠다.
일단 복습한내용부터 정리하고 새로배운내용을 정리해보자.
useState ----->상태관리,[ state , setState( f ) ]
상태값과 상태값을 관리하는 함수를 리턴해줌 ( [함수형에서는 배열] , {클래스형에서는 객체} )
useEffect ----> 마운트, 언마운트, 값업데이트 (리렌더링) 될때 실행코드 작성
상태가 변경될때마다 실행되는함수 여러조건으로 실행할수있음
마운트 , 업데이트시 콜백함수 호출
useEffect(()=>{
//마운트 , 업데이트시 실행될구문
})
마운트될때만 콜백함수 호출
useEffect(()=>{
//컴포넌트가 마운트될때 한번만 실행
},[])
마운트 될때와 상태값이 변경될때만 호출
useEffect(()=>{
//state값이 변경될때만 실행
},[state])코드 예제) 각useEffect들은 렌더링될때,처음마운트될때,number상태값이 변경될때 실행된다
input에 값을 넣을때도 state가 변경되는 함수가 걸려있기때문에 렌더링된다. (그래서 콘솔보면 1번이 출력될꺼임)
콘솔에 출력되도록 해놨으니 꼭 콘솔키고 확인하자!
마운트될때 호출 , 언마운트 될때 클린업 호출
useEffect(()=>{
//마운트될때 실행문
return( ) => {
//언마운트될때 실행문
}
})코드 예제)
버튼을 클릭하면 Timer 컴포넌트 가 마운트되고 useEffect에 timer함수가 실행된다.
다시버튼을 클릭하면 showtimer가 false로 바뀌고 상태값이바뀌면서 다시렌더링되게된다 false이므로 Timer는 언마운트 되고 Timer 컴포넌트의 useEffect에서 언마운트될때의 구문을 실행시켜서 timer의 setinterval을 지워준다.
useRef ---->컴포넌트의 전 생애주기동안 유지됨 , Ref값은 변경되어도 리렌더링 되지않음
사용 용도
1)저장공간
const count = useRef( 10 ) ==> 객체리턴{ current: 10 }
count.current = count.current + 1 //current 키로 값에 접근한다
2)DOM요소 접근
const inputName = useRef( );
<input ref = { inputName } />
Document.querySelector("#inputname").focus( );
inputName.current.focus( ); 두개의 동작이 같음
복습끝.
여기서 부터는 오늘 배운 내용
useContext
ContextAPI
App을 루트로하는 트리구조로 컴포넌트를 이용하는데 props를 하위단계로 계속넘겨준다
n레벨에서는 props값을 n번 전달해줘야한다. (비효율적)
ContextAPI는 최상위 컴포넌트에있는 값을 하위컴포넌트 어디서든 사용할수있게 해준다.
어떤 컴포넌트 트리내에서 최상위 컴포넌트 부터 최 말단 컴포넌트에 걸쳐
전역으로 관리해야할 데이터를 관리.
1)context생성
-context : 전역 데이터를 담고있는 저장공간
createContext(초기값) 함수호출
import { createContext } from "react";
export const NameContext = createContext("green")
2)context사용
useContext(context)
import { NameContext } from '../context/NameContext'
const Header = ()=>{
const siteName = useContext
return(
<div>
<h1>siteName<h1>
</div>
)
}Context 객체 안에는 Provider라는컴포넌트가 들어있습니다.
그 컴포넌트간에 공유하고자 하는 값을 value 라는 Props로 설정하면 자식 컴포넌트들에서
해당 값에 바로 접근을 할 수 있습니다.
function App() {
return (
<NameContext.Provider value="Hello World">
<GrandParent />
</NameContext.Provider>
);
}원하는 컴포넌트에서 useContext 를 사용하여 Context에 넣은 값에 바로 접근할 수 있습니다.
NameContext.Provider 로 접근해서 value로 값을 바꿀수있다.
좀 이해하기 쉽게 정리하려면 props외에 값을 전달할수있는 방법인것같다.
예제) 다크모드 만들기.
context/NameContext.js
import { createContext } from "react";
export const NameContext = createContext("green")Context를 다른 파일에다가 따로 정의해주고 export로 내보내기 해주었다. 여기서NameContext는 사이트타이틀로만 쓸값이기 때문에 다크모드만드는거랑 크게 상관은 없다.. 그냥 써보는것에 의의를 두는걸로,,
App.js
import { useState } from 'react';
import './App.css';
import Footer from './components/Footer';
import Header from './components/Header';
import Main from './components/Main';
import { NameContext } from './context/NameContext';
function App() {
const [isDark,setIsDark] = useState(false);
return (
<NameContext.Provider value="colazoa">
<div className="App">
<Header isDark={isDark}/>
<Main isDark={isDark}/>
<Footer isDark={isDark} setIsDark={setIsDark}/>
</div>
</NameContext.Provider>
);
}
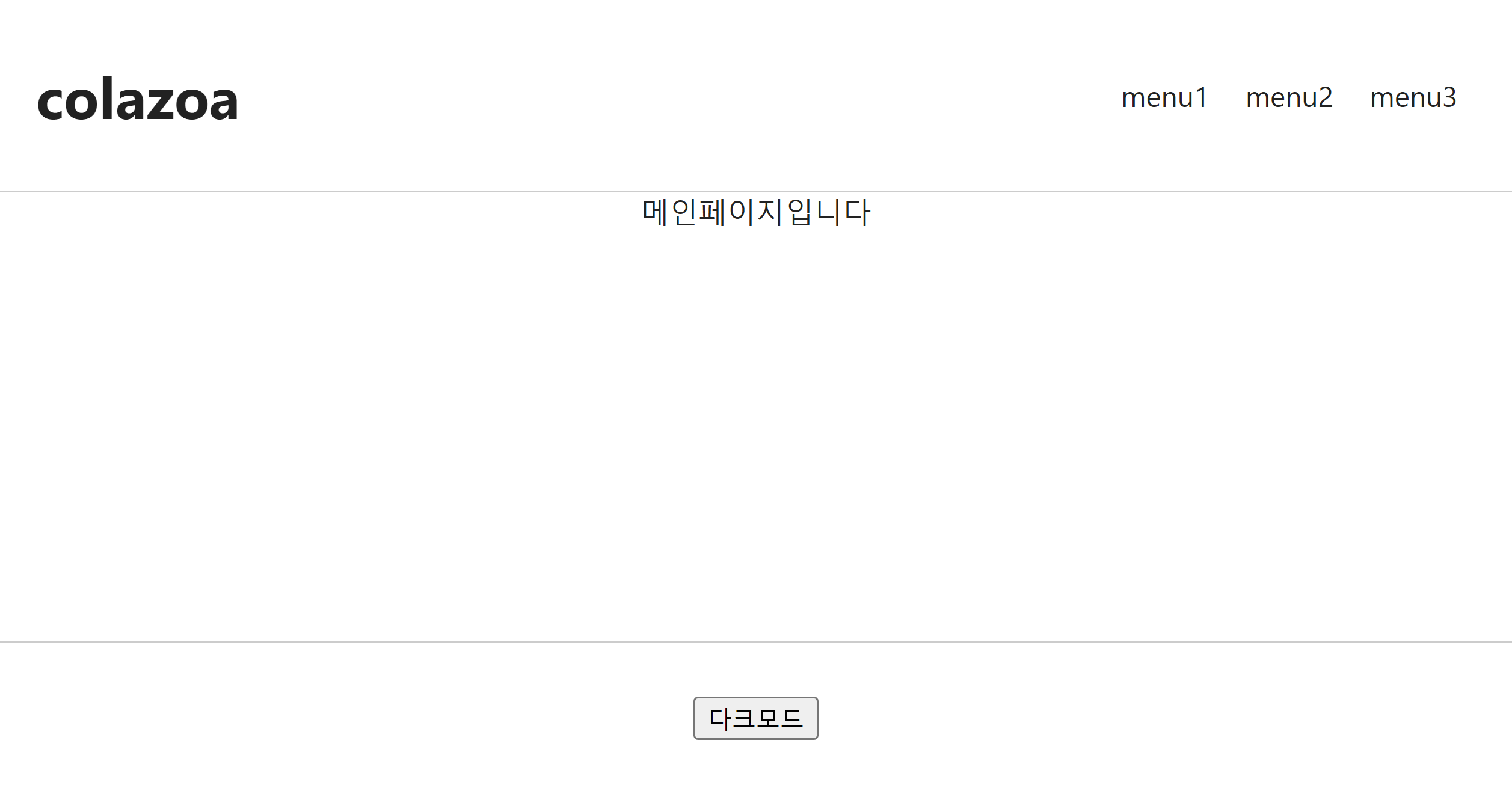
export default App;App에서는 Cotext를 provide컴포넌트로 사용하고 값을 "colazoa"로 바꿔줬다 이 Context값은태그 내부에있는 컴포넌트들에서 사용이 가능하다.
상태값으로 isDark를 만들고 false를 줬다 각각의 컴포넌트에 props로 전달해서 조건으로 스타일을 줄것이다.
Header.js
import React, { useContext } from 'react'
import { NameContext } from '../context/NameContext'
const Header = ({isDark})=>{
const siteName = useContext(NameContext)
return(
<div className='header'style={{
backgroundColor: isDark? '#222':null,
color: isDark ? '#fff':'#222'
}}>
<h1>{siteName}</h1>
<ul>
<li>menu1</li>
<li>menu2</li>
<li>menu3</li>
</ul>
</div>
)
}
export default HeaderHeader에서 Context를 다시 불러오고 Context값을 siteName에 저장해준다. (app에서 바꾼 value인 colazoa가 들어감)
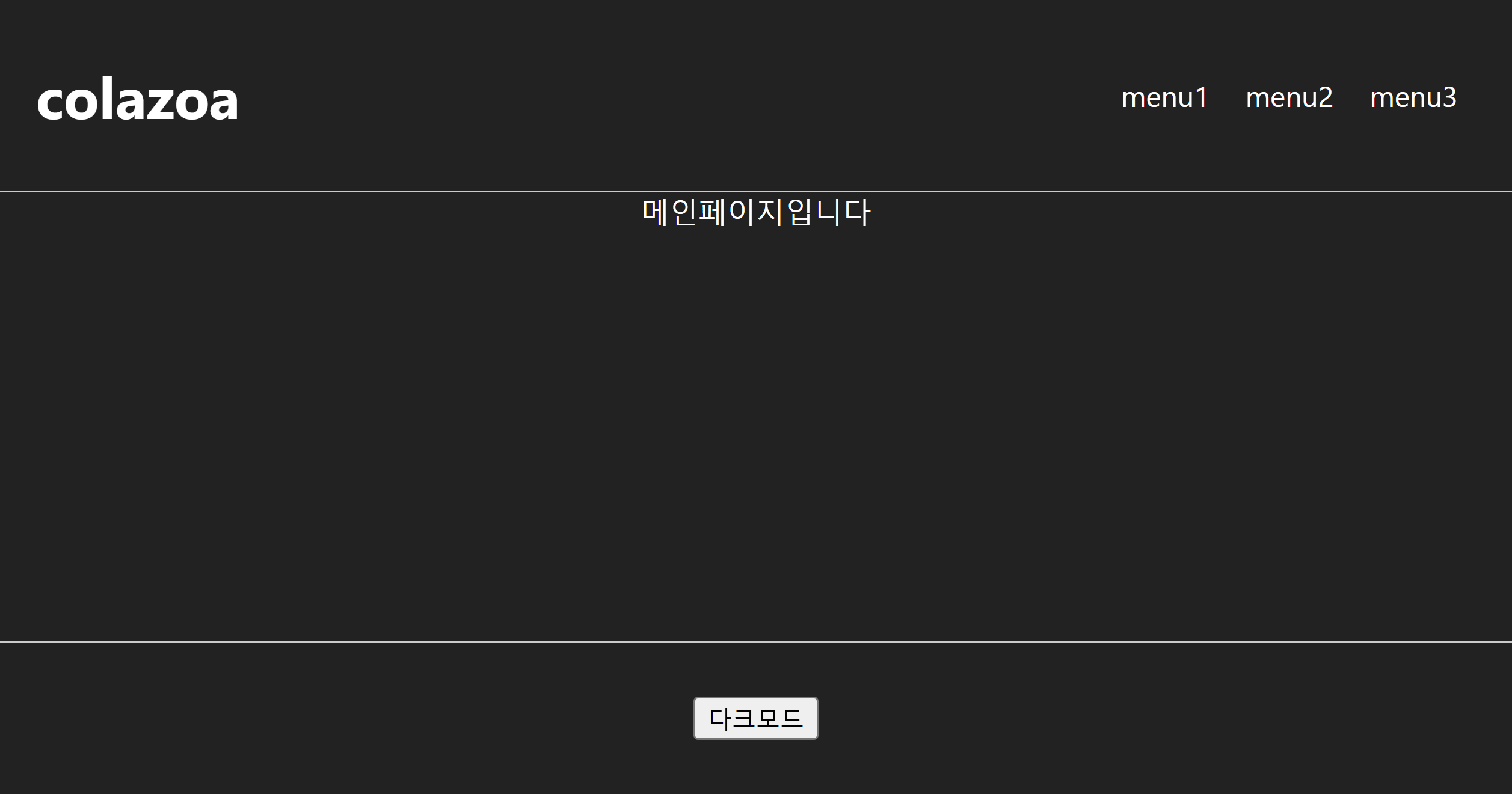
div 에서 스타일을 주는데 isDark가 true이면 배경은 어두운색으로 바뀌고 글자는 밝은색이된다 false면 반대.
div에 스타일을주면 div안에있는 태그들도 전부 적용된다
Main.js
import React from 'react';
const Main = ({isDark}) => {
return (
<div className='main' style={{
backgroundColor: isDark? '#222':null,
color: isDark ? '#fff':'#222'
}}>
메인페이지입니다
</div>
);
};
export default Main;Main에서도 isDark 를 받아서 조건으로 스타일을 적용시킨다.
Footer.js
import React from 'react';
const Footer = ({isDark,setIsDark}) => {
const darkToggle = ()=>{
setIsDark(!isDark);
}
return (
// isDark가 true면 배경색을 #222
//글자색은 #fff색으로 변경
<div className='footer' style={{
backgroundColor:isDark? "#222":null,
color: isDark ? "#fff":"#222"
}}>
<button onClick={darkToggle}>다크모드</button>
</div>
);
};
export default Footer;Footer에서는 isDark상태값과 상태값을 변경시킬함수를 같이받고
버튼을 클릭하면 isDark를 true로 토글시켜주는 함수를 만들어서 버튼에 넣어준다 . 그러면 버튼을 클릭할때마다 다크모드 전환이 토글된다.


자바스크립트 모듈 내보내기 가져오기
1.export 내보내기 import 가져오기
1)복수의 함수가 있는 라이브러리 형태 export ---> import 컴포넌트이름
2)개체가 하나만 선언되어있는모듈 export default ---->import {컴포넌트이름}
*export default 개체 하나만 선언된 모듈
export defaultfunction Header( ){
const addUser = ( ) =>{ }
return(
<div></div>
)
}'프론트엔드 > 리액트' 카테고리의 다른 글
| [React]14 styled-component part2 (2) | 2023.01.12 |
|---|---|
| [React]13 (node-Sass,styled-component) (0) | 2023.01.12 |
| [React] 11 Hooks( useEffect,useRef ) (0) | 2023.01.11 |
| [React] 10 리액트 style,모듈형연습 (0) | 2023.01.10 |
| [React]9 todolist class형 컴포넌트로 만들기 (0) | 2023.01.10 |



